MCP Source Relation Server
指定されたディレクトリの src 配下のソースコードの関連性を解析するMCPサーバーです。
言語ごとのインポート文を解析し、ファイル間の依存関係を特定します。
Claudeに組み込むことで、Claudeがプロジェクトの依存関係を素早く確認でき、関連するファイルの特定に役立ちます。
機能
- 複数言語のインポート解析をサポート
- TypeScript/JavaScript:
import文、require文 - Python:
import文、from ... import文 - Ruby:
require文、require_relative文 - Rust:
mod宣言、use文
- TypeScript/JavaScript:
- tsconfig.jsonのパスエイリアス(
@/components/...など)に対応 - 言語ごとの特殊な機能に対応
- Python:
__init__.py、相対インポート - Rust:
mod.rsパターン - TypeScript: エイリアス、
index.ts - Ruby: 拡張子なしのrequire
- Python:
セットアップ
必要条件
- Python 3.10以上
- uv
インストール
# uvのインストール
$ curl -LsSf https://astral.sh/uv/install.sh | sh
$ cd /path/to/mcp-source-relation
# ライブラリのインストール
$ uv sync
Claude for Desktopでの設定
claude_desktop_config.json に以下の設定を追加してください:
{
"mcpServers": {
"source-relation": {
"command": "uv",
"args": [
"--directory",
"/path/to/mcp-source-relation", # このプロジェクトディレクトリの絶対パスに書き換えてください
"run",
"source_relation.py"
]
}
}
}
使用方法
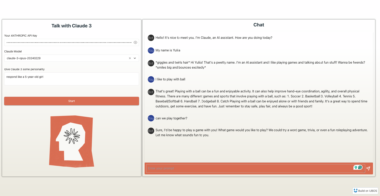
Claudeでの使用
/Users/xxx/GitHub/xxx/ のソースの依存関係を確認して のように指示すると動作します
`/Users/owa/GitHub/mcp-source-relation/` のソースコードの依存関係を確認してみましょう。
依存関係の分析結果から、以下のような構造が確認できます:
1. メインの解析モジュール: `src/source_analyzer.py`
- 各言語固有の解析モジュールを利用しています(Ruby, Python, TypeScript, Rust)
2. 言語別の解析モジュール:
- `src/analyzers/ruby.py`
- `src/analyzers/python.py`
- `src/analyzers/typescript.py`
- `src/analyzers/rust.py`
- すべて `src/analyzers/base.py` を継承しています
3. 共通基盤:
- `src/analyzers/base.py`: 基本的な解析機能を提供
- `src/utils/path.py`: パス操作のユーティリティ
- `src/configs/typescript.py`: TypeScript固有の設定
特徴的な点:
- 各言語の解析モジュールは共通の基底クラス(base.py)を継承しており、一貫性のある設計になっています
- TypeScriptのみ独自の設定ファイル(configs/typescript.py)を持っています
- パス操作は共通のユーティリティモジュール(utils/path.py)に集約されています
この構造から、新しい言語のサポートを追加する場合は、`src/analyzers/` に新しいモジュールを追加し、`base.py` を継承することで実現できる設計になっていることがわかります。
ディレクトリを指定した場合はその下の src ディレクトリを解析します
ファイルを指定した場合はそのファイルを基準に解析します
promptからのパス入力にも対応しています
promptで利用する場合は、Attach from MCP->Choose an integration->source-relationを選択してください
出力形式
解析結果は以下のようなJSON形式で出力されます:
{
"dependencies": {
"components/Button.tsx": [
"types/index.ts",
"utils/theme.ts"
],
"pages/index.tsx": [
"components/Button.tsx",
"utils/api.ts"
]
}
}
すべてのパスはsrcディレクトリを基準とした相対パスで表示されます。
サポートされるインポート形式
TypeScript/JavaScript
import { Component } from './Component'import type { Type } from '@/types'import './styles.css'require('./module')- エイリアスパス(
@/components/...)
Python
import modulefrom module import namefrom .module import namefrom ..module import name
Ruby
require 'module'require_relative './module'- 拡張子なしのrequire
Rust
mod module;use crate::module;use super::module;use self::module;
Source Relation Server
Project Details
- owayo/mcp-source-relation
- MIT License
- Last Updated: 2/24/2025
Recomended MCP Servers
Thi sis a companion MCP server for the Senechal project

A Python MCP Server for hirebase.org's API
A TypeScript-based MCP server that enables testing of REST APIs through Cline. This tool allows you to test...
MCP web research server (give Claude real-time info from the web)

An integration that allows Claude Desktop to interact with Hacker News using the Model Context Protocol (MCP).

An MCP server for Splunkbase

MCP server for playing chess against AI

Model Context Protocol Servers

MCP server for Redmine
 From vibe coding to vibe deployment. UBOS MCP turns ideas into infra with one message.
From vibe coding to vibe deployment. UBOS MCP turns ideas into infra with one message.