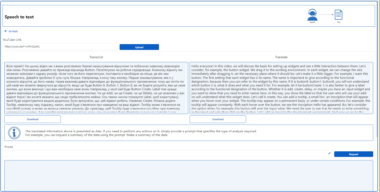
MCP Video Generation with Veo2
This project implements a Model Context Protocol (MCP) server that exposes Google’s Veo2 video generation capabilities. It allows clients to generate videos from text prompts or images, and access the generated videos through MCP resources.
Features
- Generate videos from text prompts
- Generate videos from images
- Access generated videos through MCP resources
- Example video generation templates
- Support for both stdio and SSE transports
Example Images
Example Image to Video
Image to Video - from Grok generated puppy
Image to Video - from real cat
Prerequisites
- Node.js 18 or higher
- Google API key with access to Gemini API and Veo2 model (= You need to set up a credit card with your API key! -> Go to aistudio.google.com )
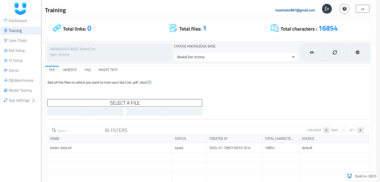
Installation
Installing in FLUJO
- Click Add Server
- Copy & Paste Github URL into FLUJO
- Click Parse, Clone, Install, Build and Save.
Installing via Smithery
To install mcp-video-generation-veo2 for Claude Desktop automatically via Smithery:
npx -y @smithery/cli install @mario-andreschak/mcp-veo2 --client claude
Manual Installation
Clone the repository:
git clone https://github.com/yourusername/mcp-video-generation-veo2.git cd mcp-video-generation-veo2Install dependencies:
npm installCreate a
.envfile with your Google API key:cp .env.example .env # Edit .env and add your Google API keyThe
.envfile supports the following variables:GOOGLE_API_KEY: Your Google API key (required)PORT: Server port (default: 3000)STORAGE_DIR: Directory for storing generated videos (default: ./generated-videos)LOG_LEVEL: Logging level (default: fatal)- Available levels: verbose, debug, info, warn, error, fatal, none
- For development, set to
debugorinfofor more detailed logs - For production, keep as
fatalto minimize console output
Build the project:
npm run build
Usage
Starting the Server
You can start the server with either stdio or SSE transport:
stdio Transport (Default)
npm start
# or
npm start stdio
SSE Transport
npm start sse
This will start the server on port 3000 (or the port specified in your .env file).
MCP Tools
The server exposes the following MCP tools:
generateVideoFromText
Generates a video from a text prompt.
Parameters:
prompt(string): The text prompt for video generationconfig(object, optional): Configuration optionsaspectRatio(string, optional): “16:9” or “9:16”personGeneration(string, optional): “dont_allow” or “allow_adult”numberOfVideos(number, optional): 1 or 2durationSeconds(number, optional): Between 5 and 8enhancePrompt(boolean, optional): Whether to enhance the promptnegativePrompt(string, optional): Text describing what not to generate
Example:
{
"prompt": "Panning wide shot of a serene forest with sunlight filtering through the trees, cinematic quality",
"config": {
"aspectRatio": "16:9",
"personGeneration": "dont_allow",
"durationSeconds": 8
}
}
generateVideoFromImage
Generates a video from an image.
Parameters:
image(string): Base64-encoded image dataprompt(string, optional): Text prompt to guide the video generationconfig(object, optional): Configuration options (same as above, but personGeneration only supports “dont_allow”)
listGeneratedVideos
Lists all generated videos.
MCP Resources
The server exposes the following MCP resources:
videos://{id}
Access a generated video by its ID.
videos://templates
Access example video generation templates.
Development
Project Structure
src/: Source codeindex.ts: Main entry pointserver.ts: MCP server configurationconfig.ts: Configuration handlingtools/: MCP tool implementationsresources/: MCP resource implementationsservices/: External service integrationsutils/: Utility functions
Building
npm run build
Development Mode
npm run dev
License
MIT
Video Generation Server with Google Veo2
Project Details
- mario-andreschak/mcp-veo2
- MIT License
- Last Updated: 4/22/2025
Recomended MCP Servers
MCP server that provide tools to LLMs such as claude in cursor to interact with MongoDB

A Model Context Protocol (MCP) server that connects to Strava API, providing tools to access Strava data through...

A beginner-friendly MCP server template featuring a PostgreSQL connector with clean, easy-to-understand code. Perfect for developers new to...
MCP server helping models to understand your Vite/Nuxt app better.
Agentic abstraction layer for building high precision vertical AI agents written in python for Model Context Protocol.

MCP Server to make line-based edits to a file.
Audiense Insights MCP Server is a server based on the Model Context Protocol (MCP) that allows Claude and...
github-enterprise-mcp

MCP server for querying the Shodan API
MCP server for Oura API integration
 From vibe coding to vibe deployment. UBOS MCP turns ideas into infra with one message.
From vibe coding to vibe deployment. UBOS MCP turns ideas into infra with one message.